
到目前為止做了那麼多東西,但都僅限於在自己的本機觀看,還沒有發佈到網路上面,因此沒有人可以看得到,因此本篇來介紹要如何將成品發佈到網路上吧!!
還記得一開始我們在設定 firebase-tools的工具嗎?可以幫助我們快速設定好專案與firebase各個服務的連接設定,但是當時並沒有使用到部屬的 hosting 服務,所以我們在來設定一次。
在專案下輸入
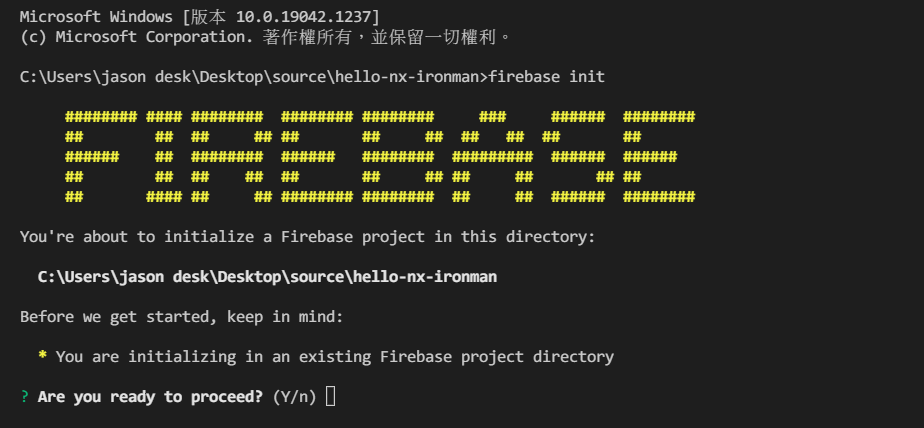
firebase init

會詢問你已經設定過了,是否要再重新設定,輸入是

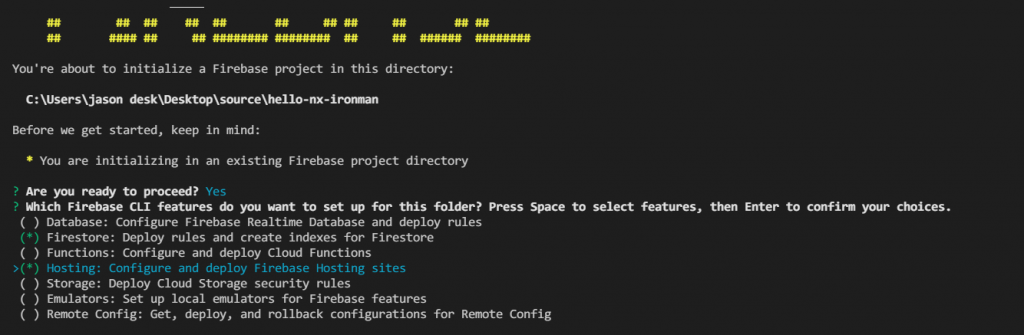
之前只有選擇 Firestore ,這次再多選一個 Hosting ,然後會再詢問你要使用哪一個專案,就選擇目前正在使用的專案
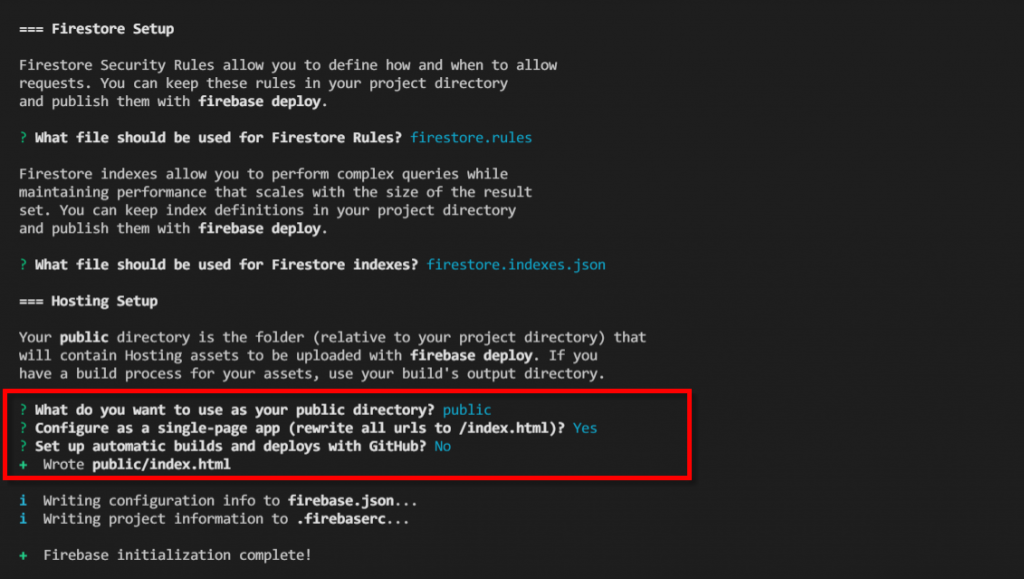
之後會再詢問一些設定的問題,基本上一直按下去就好了,但是到了hosting的問題,要特別注意

SPA應用程式,這邊要輸入 yes
這樣就建立完成囉,可以看到會自動幫你建立一個 firebase.json 的檔案
{
"hosting": {
// 修改發布路徑
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"firestore": {
"rules": "firestore.rules",
"indexes": "firestore.indexes.json"
}
}
其中剛剛設定要發布的public的資料夾路徑需要修改。已 angular 專案來說,打包的成品會放在 dist 資料夾下面,而在nx 專案中,因為是 monorepo的關係,所以會再加上模組或應用程式的名稱,來區分下面各個專案。
以本專案來說會修改成
"public": "dist/apps/hello-nx-ironman",
在發布之前,別忘了先建構與打包好專案
ng build
打包好之後,發布專案
firebase deploy --only-hosting
如果覺得每次都要下兩個指令很麻煩的話,也可以用 npm 將兩個指令二合一
這樣就可以打包好後發布
{
...
build:deploy:"ng build && firebase deploy --only-hosting"
}

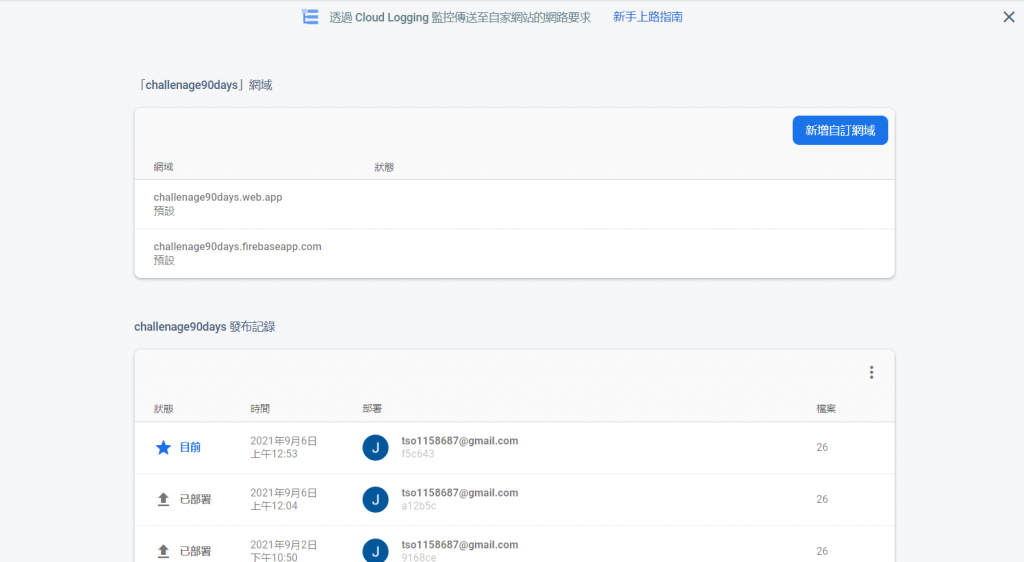
發布上去之後,就可以看到自己的專案的網址囉,而且是 [web.app](http://web.app) 結尾,看起來蠻專業的。
另外firebase 的 hosting 還有簡易的版本管理的功能,如果發現不對,可以一鍵切換版本,只要一秒鐘而已,非常方便
